
You probably missed it, but Facebook quietly made the following announcement recently:
With the release of Graph API v2.3, the Like Box plugin is deprecated and will stop working on June 23rd 2015. Use the new Page Plugin instead. The Page Plugin allows you to embed a simple feed of content from a Page into your websites.
If you’re not familiar with the Like Box, this is the widget that appears on countless websites that is intended to pull people in to the associated Facebook page. It’s something that I’ve had on my website since it was first made available.
That like box is no small thing. My page has received 1,259 new fans as a result of that like box — since the start of 2015 alone.
So if Facebook is killing it, are we screwed? Yeah, not at all.
Facebook Page Plugin
The Like Box is being replaced by the Page Plugin. While it’s a must that you replace your Like Box (otherwise, it will stop working in June), your visitors are unlikely to notice a difference.
Here’s what my page plugin looks like:

Looks pretty similar, right?
Options include:
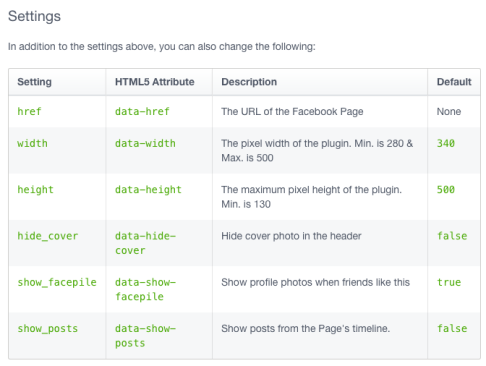
- Width: 280 – 500px
- Height: 130px minimum
- Cover Photo: Hide or Show
- Page Posts: Hide or Show
- Friends’ Faces: Hide or Show
Create Your Page Plugin
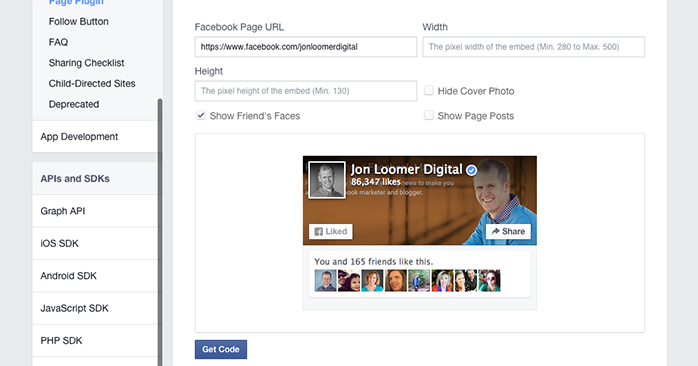
First, go here. You’ll see a creation wizard that looks a little something like this…

Provide all of the relevant info to customize how you want it to look. Then click the “Get Code” button.
Here’s a breakdown of what the settings mean if you want to edit the code manually.

Add Code to Your Site
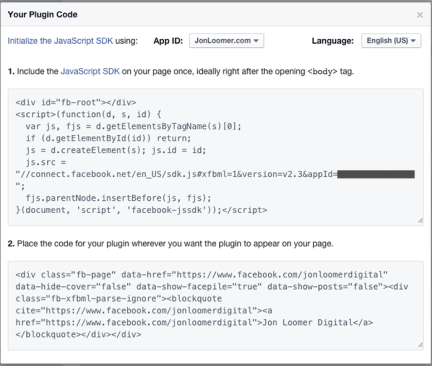
When you click the “Get Code” button, you’ll get a dialog that looks like this…

First, select an app that you’ve created before so that you can add the JavaScript SDK to your site. After selecting the app, add that first snippet of code to the template of your site. Facebook recommends right after the opening BODY tag. I placed it within the header and it worked as well.
If you don’t know how to do this, watch the video above but also check your theme settings.
Once you’ve added the SDK, you can paste the code to your Page Plugin anywhere on your site. On my main website, I created a sidebar widget for it. But I could also just paste it right here…
Create a Facebook App
I admittedly haven’t needed to create a Facebook app in quite a while, but I don’t think it’s changed much.
First, go here.
Then click the green button at the top right to “Add a New App.”

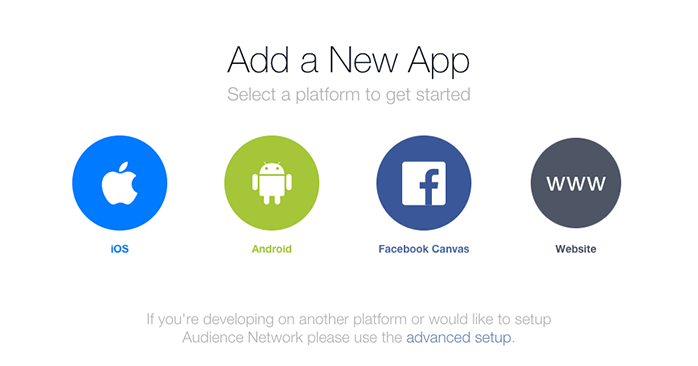
You’ll get a dialog that looks like this…

Select “Website.”

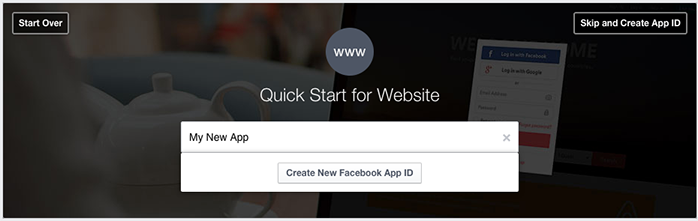
Name your app and click the “Create New Facebook App ID” button.

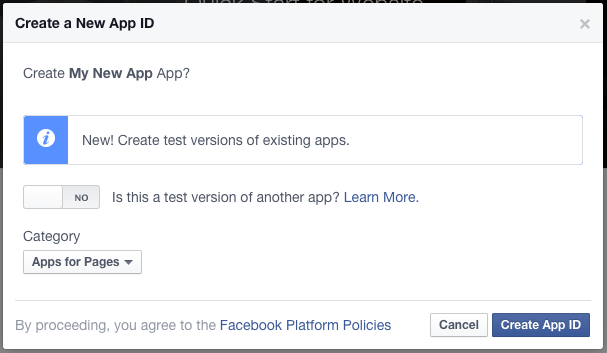
Select the category of your app (“Apps for Pages” should be fine) and click the “Create App ID” button.

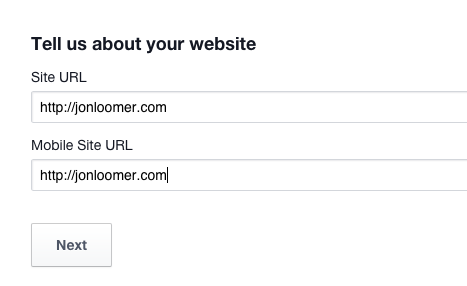
Enter your main website URL for both the site URL and mobile.
Then paste the SDK on your site as described earlier, and you should be good to go!
Your Turn
Have you added the new Page Plugin to your site? What do you think?
Let me know in the comments below!
Category: PHC Blog Uncategorized
 PHC
PHC